百分比布局方案对比
本文最后更新于:1 年前
Reference
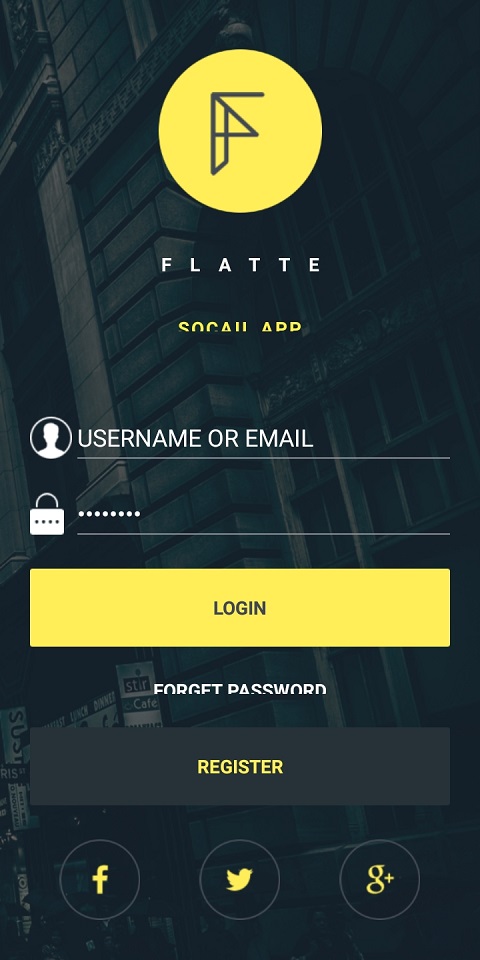
设计图示例

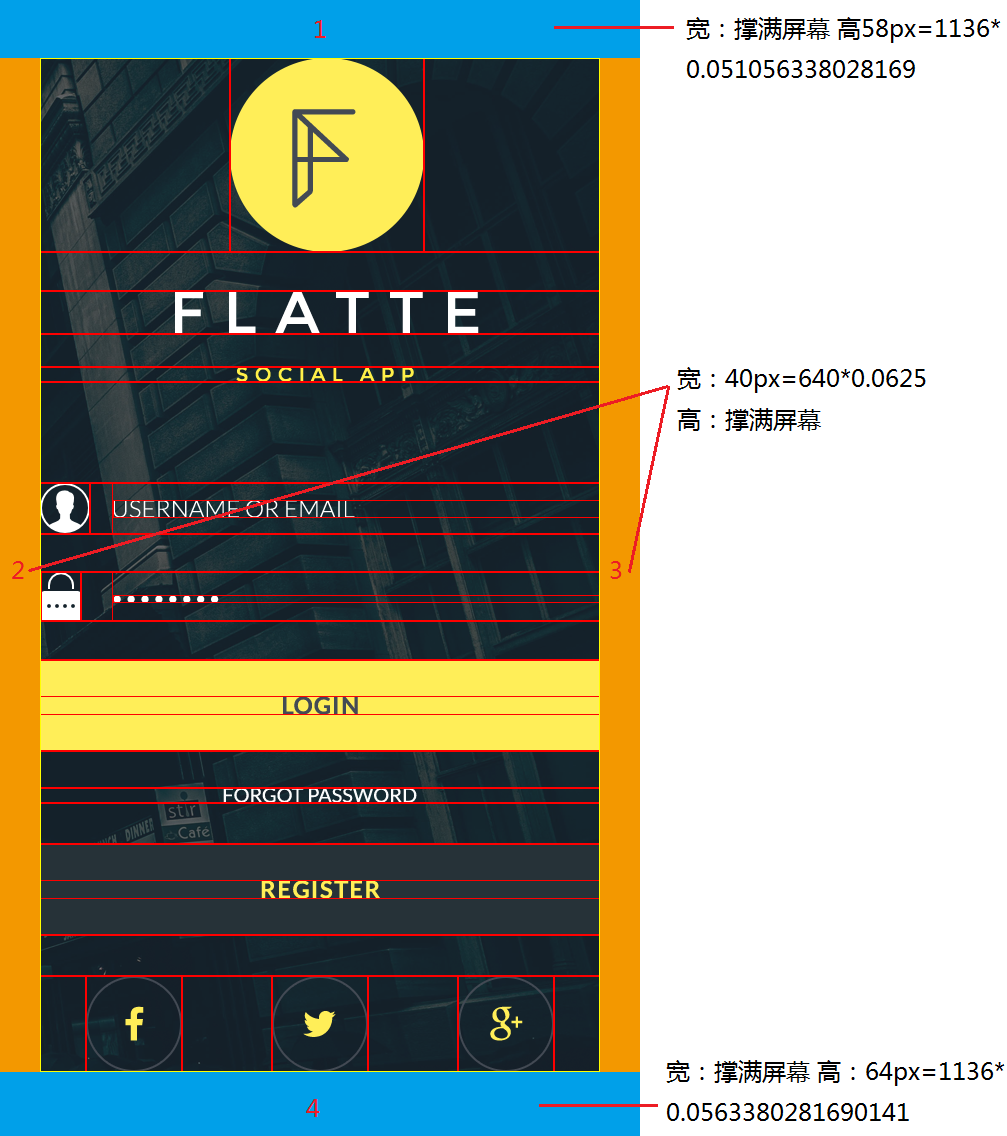
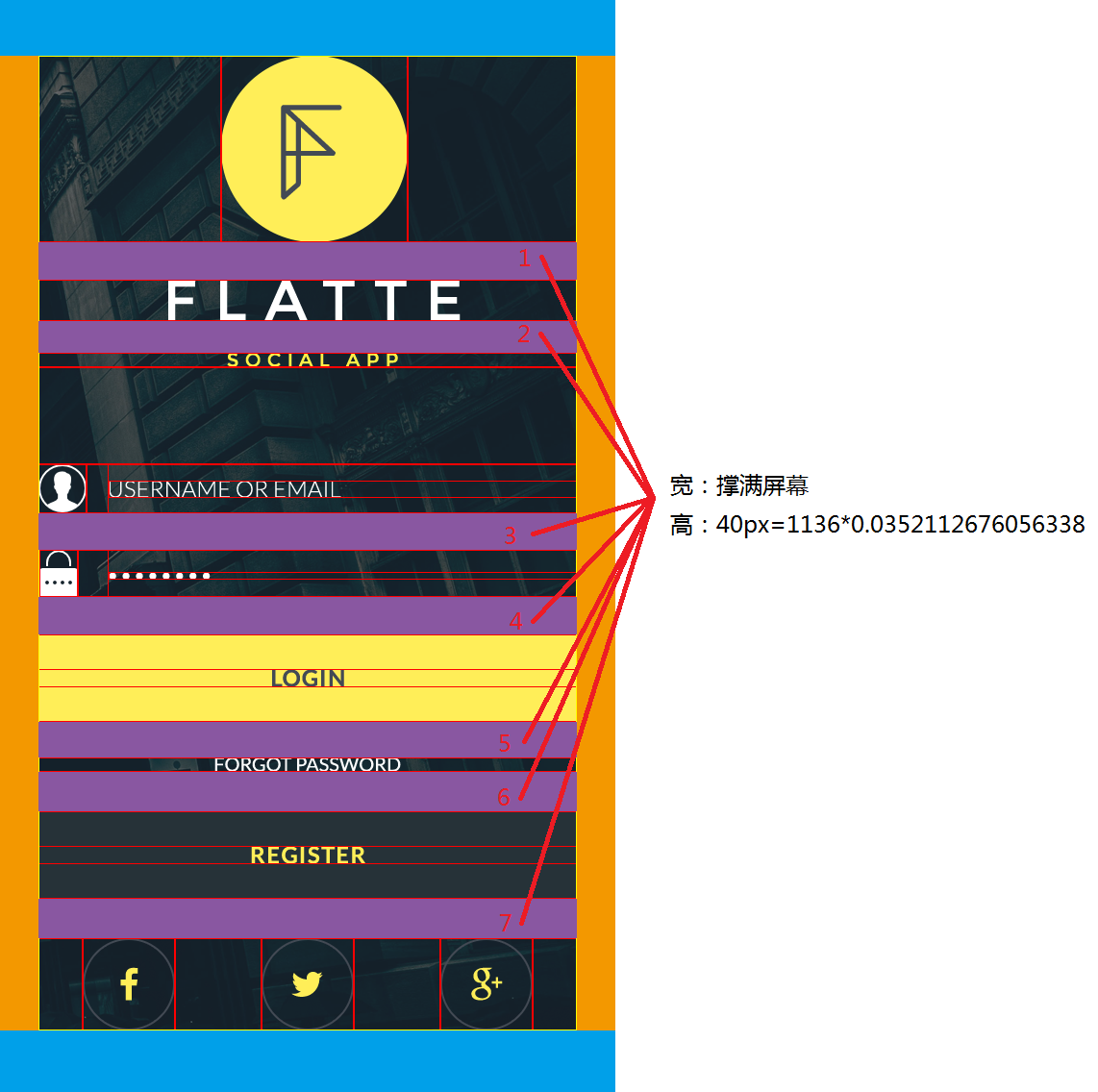
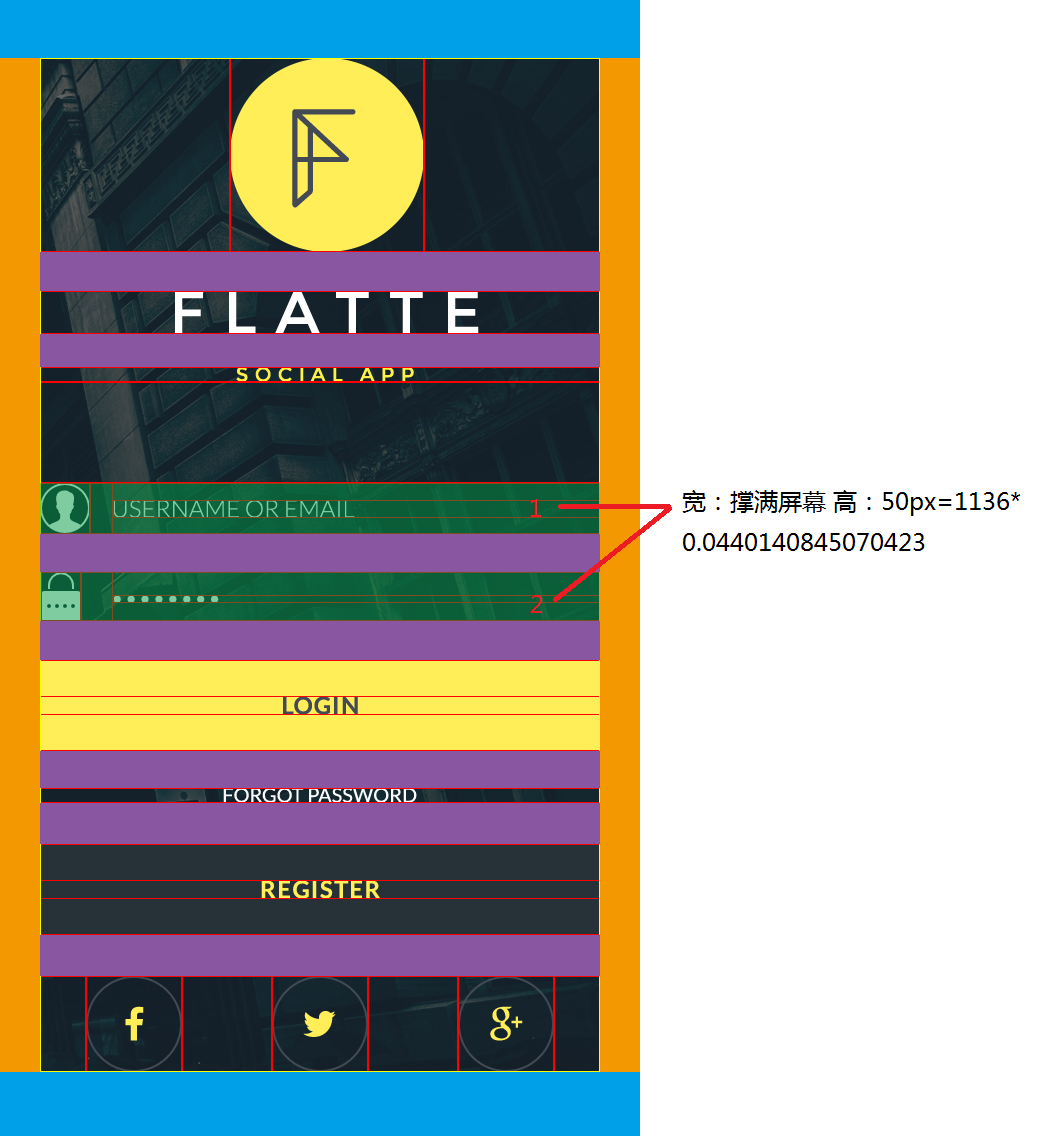
标注
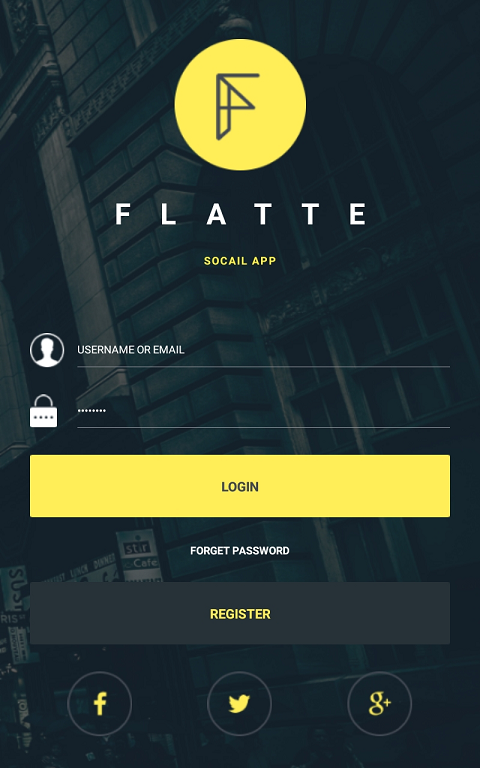
有时候从设计那里拿到的直接是 psd 文件,打开后是这样的:

也就是未加任何标注,仅提供可供导出图片的图层,这对写布局基本没有帮助
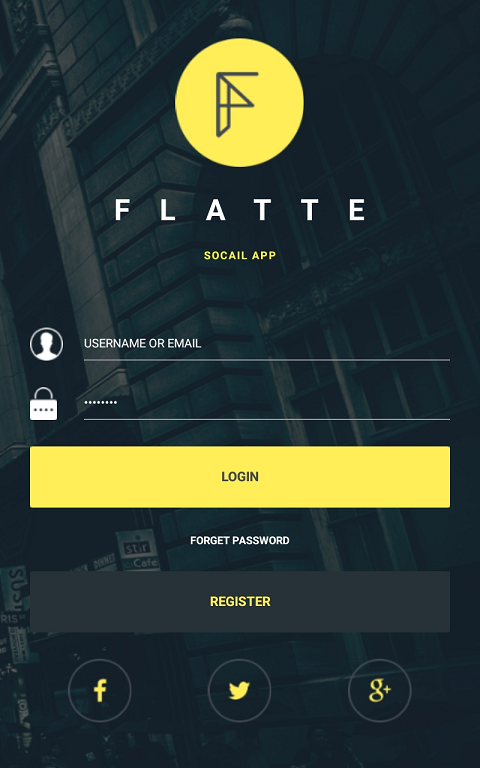
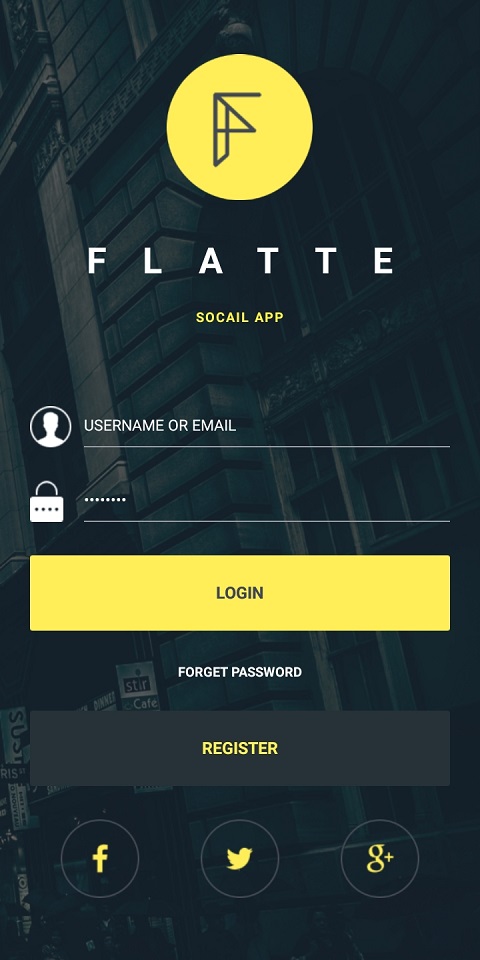
我需要的至少是这样的:

稍微调整设计图便于写布局
设置全部内容的 padding

统一高度近似的分隔部分

统一高度近似的输入部分

统一宽度近似的输入类型部分

ConstraintLayout
布局
1 | |
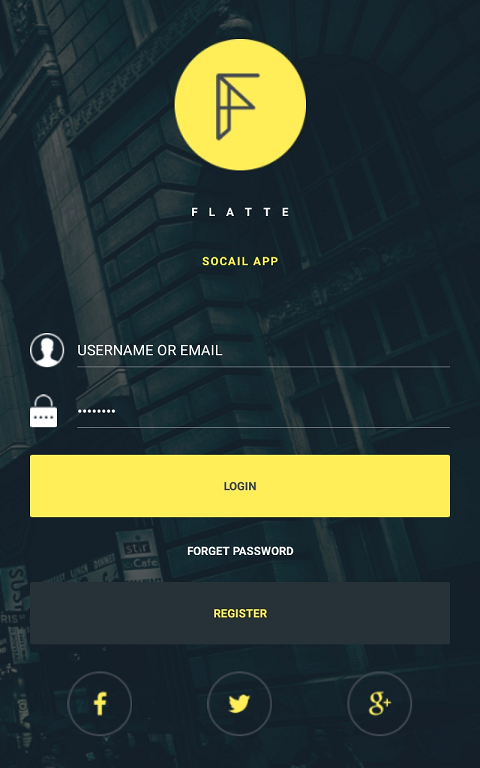
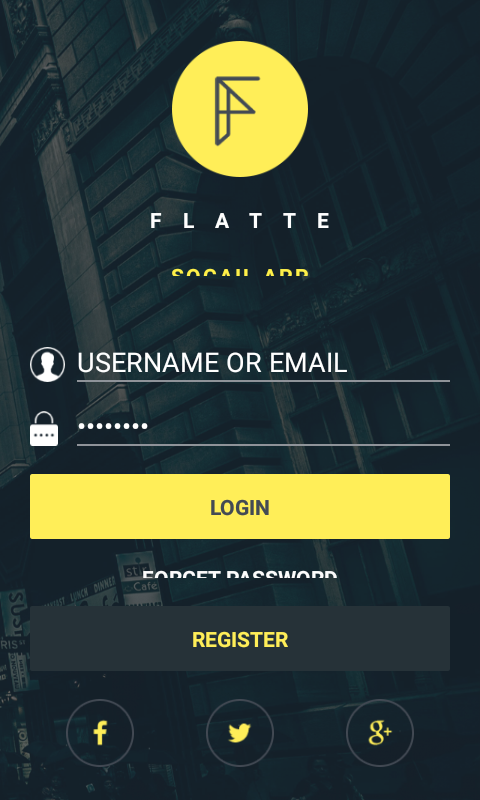
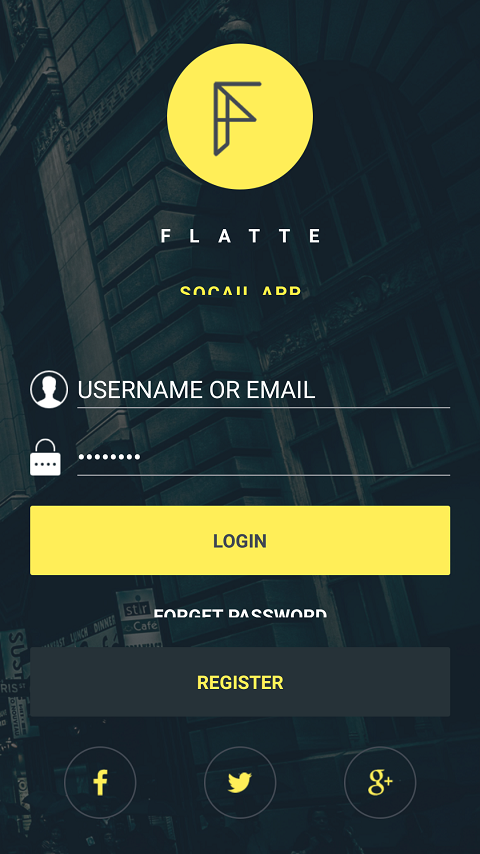
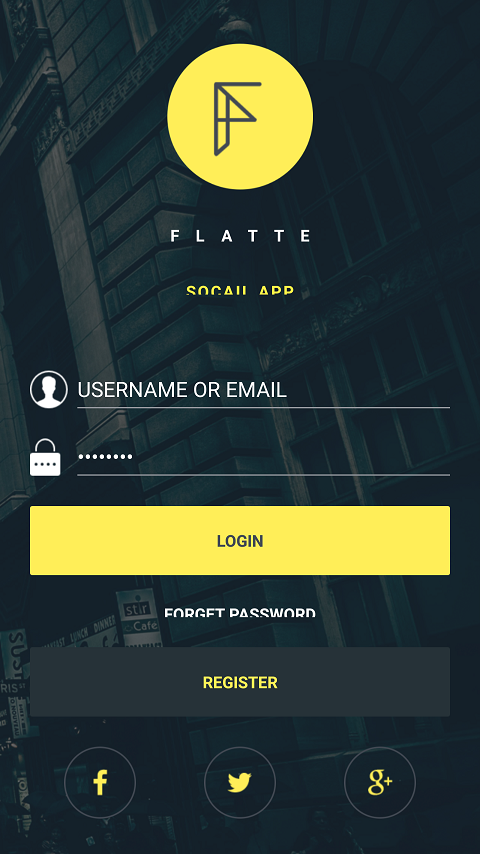
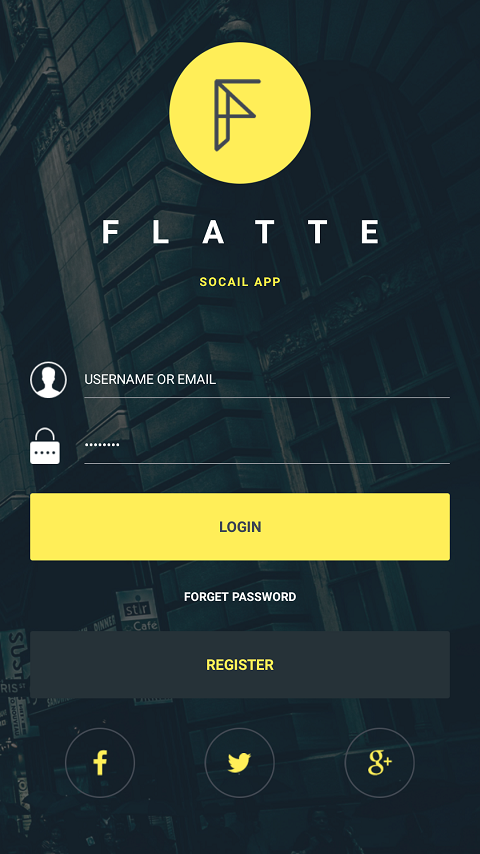
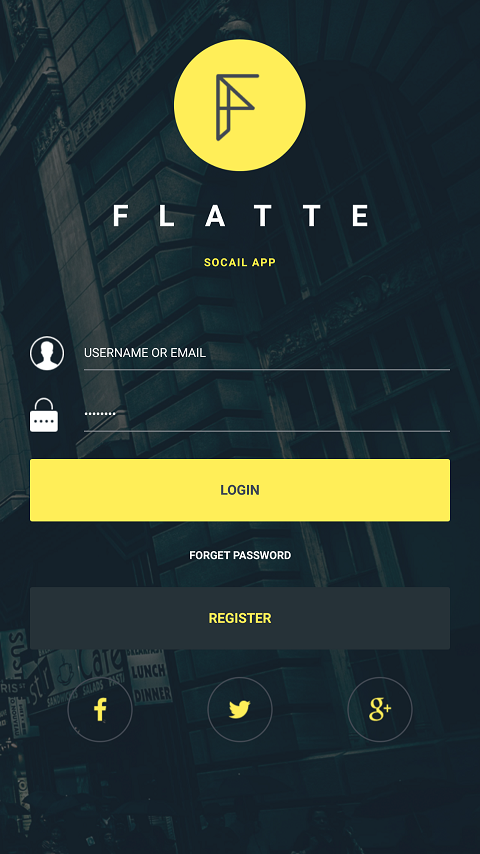
效果
设备|9.6吋 1280x800(mdpi)的荣耀畅玩平板2 真机|4吋 800x480(hdpi)的谷歌NexusS 模拟器|5.65吋 1440x720(xhdpi)的荣耀9Lite 真机| 5.5吋 1920x1080(xxhdpi)的红米Note4X 真机|5.5吋 2560x1440(xxxhdpi)的谷歌PixelXL 真机
:–😐:–😐:–😐:–😐:–:
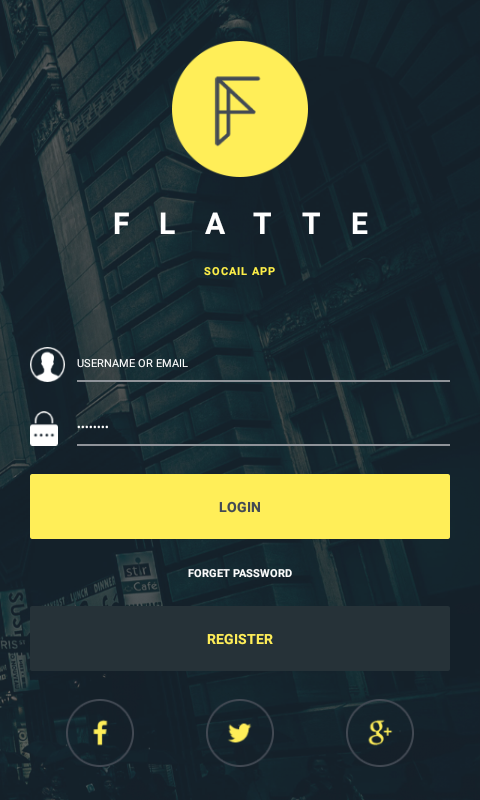
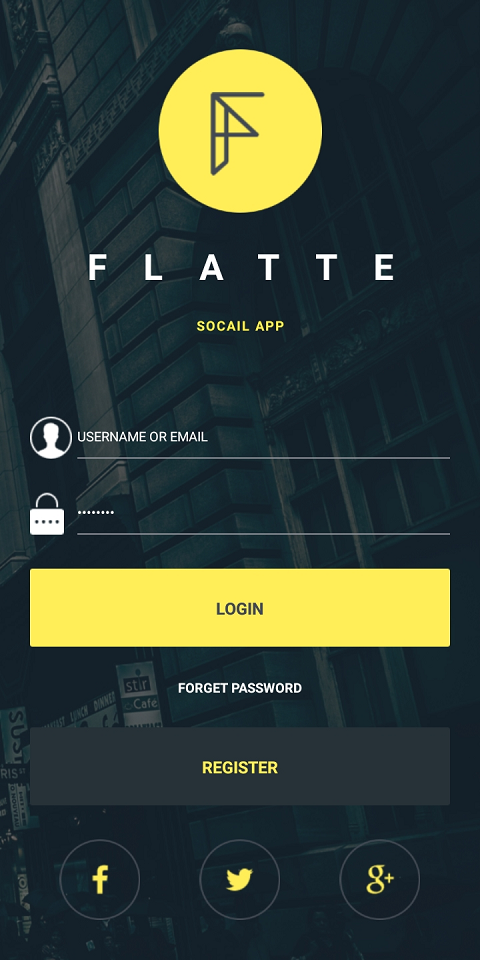
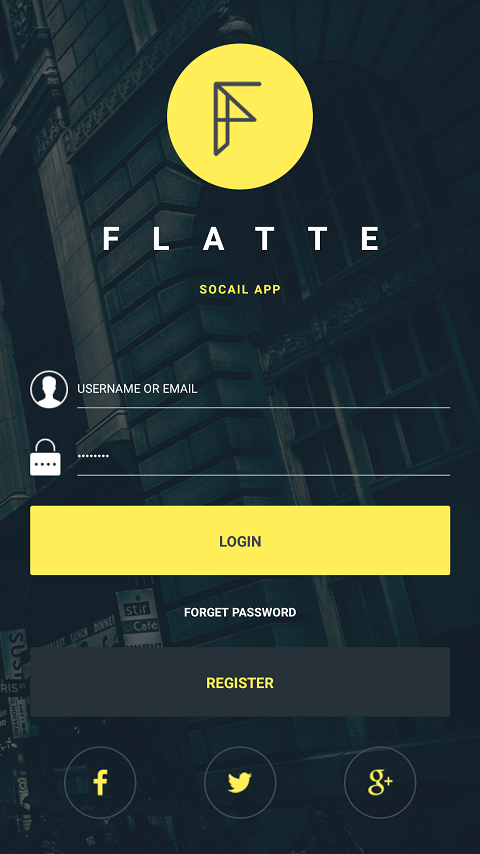
效果(压缩成 480p 的)| |
| |
| |
| |
|
存在的问题
文本内容显示不全或特别小是因为:文本字号使用的是默认的 14sp,不能和容器尺寸关联
AutoLayout
布局
1 | |
效果
设备|9.6吋 1280x800(mdpi)的荣耀畅玩平板2 真机|4吋 800x480(hdpi)的谷歌NexusS 模拟器|5.65吋 1440x720(xhdpi)的荣耀9Lite 真机| 5.5吋 1920x1080(xxhdpi)的红米Note4X 真机|5.5吋 2560x1440(xxxhdpi)的谷歌PixelXL 真机
:–😐:–😐:–😐:–😐:–:
效果(压缩成 480p 的)| |
| |
| |
| |
|
存在的问题
1、当存在虚拟按键时,布局不随虚拟按键的隐藏/显示而动态改变
2、当虚拟按键是在设备 root 后强制隐藏的,此时获取的屏幕高度不正确
ConstraintLayout && AutoLayout
布局
1 | |
效果
设备|9.6吋 1280x800(mdpi)的荣耀畅玩平板2 真机|4吋 800x480(hdpi)的谷歌NexusS 模拟器|5.65吋 1440x720(xhdpi)的荣耀9Lite 真机| 5.5吋 1920x1080(xxhdpi)的红米Note4X 真机|5.5吋 2560x1440(xxxhdpi)的谷歌PixelXL 真机
:–😐:–😐:–😐:–😐:–:
效果(压缩成 480p 的)| |
| |
| |
| |
|